Webサーバ
WebサーバはHypertext Transfer Protocol (HTTP)リクエストに対して、クライアントへステータスコード、HTML,XML、JSONなどのコンテンツとしてレスポンスを返します。
Webサーバはなぜ必要?
Webサーバが陰なら、Webクライアントは陽です。サーバとクライアントはWWWで標準化された言語で通信を行います。この標準言語のおかげで古いNetscapeでも、ページのデザインは崩れるかもしれませんが、モダンなApacheやNginxのWebサーバと通信することができるのです。
クライアントからサーバへ送られ、サーバがクライアントへ返すというリクエストとレスポンスの仕組みとWeb上の基本的な言語は、1989年にCERNのTim Berners-LeeがWebを発明した当時から変わっていません。モダンブラウザとWebサーバは新しい標準に対応するようにWebの言語を拡張してきました。
クライアントのリクエスト
Webサーバへリクエストを送信するクライアントは、通常、Internet ExplorerやFirefox、Chromeのようなブラウザですが、以下もクライアントの一種です。
サーバは以上のようなクライアントからのリクエスト処理します。サーバによる処理の結果としてレスポンスコードとコンテンツがレスポンスとして返されます。204 (No content)や403 (Forbidden)のような一部のコードにはコンテントは含まれません。
単純なケースとしてクライアントが画像やJavaScriptファイルのような静的なファイルをリクエストします。リクエストされたファイルはサーバのファイルシステム上にあり、アクセスが許可されるとWebサーバはクライアントへステータスコード200と一緒に返します。すでにファイルへのリクエストをしていて、ファイルにも変更がなければ304 "Not modified"を返しクライアントにはすでに最新のファイルを持っていることを知らせます。

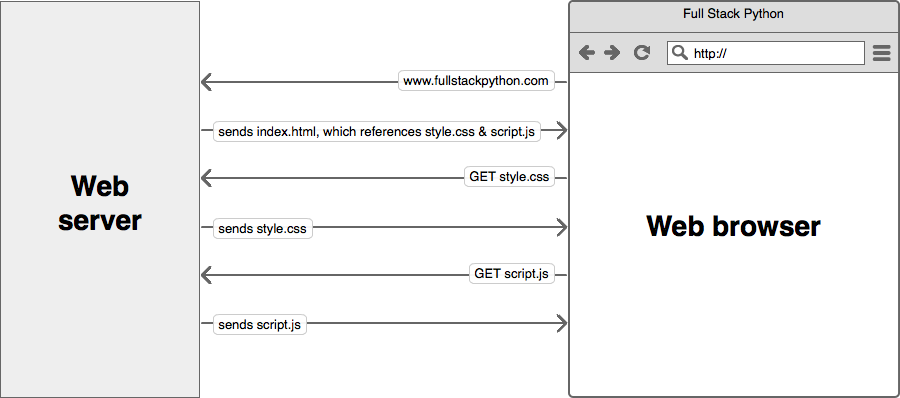
Webサーバはブラウザのリクエストに応じてファイルをブラウザに送ります。最初のリクエストではぶらうざは"www.fullstackpython.com"というアドレスにアクセスし、サーバはindex.htmlというHTML形式のレスポンスを返します。そのHTMLファイルが他のファイルへの参照、例えばstyle.cssやscript.js、があればブラウザは続けてサーバへリクエストを送ります。
CSSやJavaScriptのファイルのような静的なアセットは多くの通信を行うことがあるので、Content Delivery Network(CDN)を使うことが望ましいでしょう。(詳細はCDNの章を参照してください)
Webサーバのリソース
- W3Cが提供しているHTTP ステータスコードのリスト
-
Nginxの最適化ガイド "battle ready Nginx."
- Rate Limiting with Nginxでは、Nginxのレート制限を使ってブルートフォース攻撃からパスワードのを守る方法が紹介されています。
Webサーバを学ぶためのチェックリスト
Webサーバを選択しましょう。Nginxがお勧めですが、Apacheも良い選択でしょう。
SSL証明書を作成します。テスト目的なら自己署名の証明書、本番環境ならDigicertなどから買います。SSLを通じてWebサーバがコンテンツを配信できるように設定しましょう。SSLはHTTPSを使用する場合や、ユーザの入力を暗号化しない場合に起こるリスクを防ぐために必要です。
CSS、JavaScript、画像などの静的ファイルを配信できるようにWebサーバを設定しましょう。
WSGIサーバをセットアップしたら、Webサーバが動的なコンテンツを受け取ることができるように設定する必要があります。
Websサーバを設定したら、次に何を学びますか?
Web Servers
There's a work-in-progress 現在、作成中のsubjects map (.pdf)は、目次に加え各章を視覚化したものです。
より詳細なチュートリアルが必要ですか? サインアップしてアップデートをメールで受け取ることができます。
このサイトはMatt Makaiにより、 コミュニティからプルリクエストによる協力を得て作成されています。GitHubで Mattをフォローすれば、日々の更新を見ることができます。