Webデザイン
WebデザインはCSSとJavaScriptを使ってWebアプリケーションの見た目やユーザインタラクションを作ることです。
なぜWebデザインは重要?
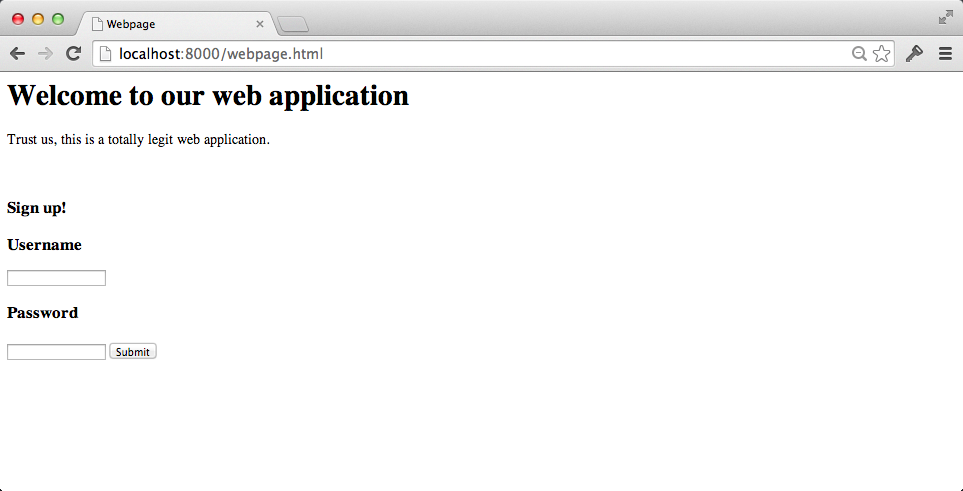
今時、このようなWebアプリケーションを使いたいと思うユーザがいると思いますか?

独自のスタイルとユーザが目的を達成することができるインタラクティブ性を考慮することは、モダンなWebアプリケーションを構築する上で最も重要な要素の一つです。
レスポンシブデザイン
Webアプリケーションを表示しているスクリーンサイズやデバイスに最適なコンテンツの提供の仕方を、コンテンツそのものとは切り離して定義することができます。スクリーンの特徴に応じて異なるコンテンツを表示させることをレスポンシブデザインと呼ぶことがあります。CSSでCSS media queriesを使うことでレスポンシブなWebアプリケーションを構築することができます。
例えば、モバイルデバイスにはページ上にナビゲーションバーを表示するための十分なスペースがありません。そこで、メインのコンテンツの下に置くことがあります。Bootstrap Blog example を開き、ブラウザの横幅を狭くしてみると、右に位置していたエリアが、ページ下部に移動するのが確認できます。
デザインを学ぶためのリソース
- Bootstrapping Designは、著者がこれまで読んだデザインを学ぶための書籍として、最も完結でわかりやすいものです。
- KulerはAdobe製のカラーピッカーで、色の選択をする際に役立ちます。
- ブラウザについてもっと知りたければ、ブラウザエンジンを構築するブログ記事を読めば、単純なレンダリングエンジンの実装方法を学ぶことができます。
Web Design
Full Stack PythonはPythonでWebアプリケーションを開発するための情報を提供するオープンなガイドです。
There's a work-in-progress 現在、作成中のsubjects map (.pdf)は、目次に加え各章を視覚化したものです。
より詳細なチュートリアルが必要ですか? サインアップしてアップデートをメールで受け取ることができます。
このサイトはMatt Makaiにより、 コミュニティからプルリクエストによる協力を得て作成されています。GitHubで Mattをフォローすれば、日々の更新を見ることができます。
There's a work-in-progress 現在、作成中のsubjects map (.pdf)は、目次に加え各章を視覚化したものです。
より詳細なチュートリアルが必要ですか? サインアップしてアップデートをメールで受け取ることができます。
このサイトはMatt Makaiにより、 コミュニティからプルリクエストによる協力を得て作成されています。GitHubで Mattをフォローすれば、日々の更新を見ることができます。
Table of Contents
Introduction
Web Frameworks
Django
Flask
Bottle
Other Web Frameworks
Deployment
Servers
Platform-as-a-service
Operating Systems
Web Servers
WSGI Servers
Source Control
Application Dependencies
Databases
NoSQL Data Stores
Web Design
Cascading Style Sheets
JavaScript
Continuous Integration
Code Metrics
Configuration Management
Static Content
Caching
Task Queues
Application Programming Interfaces
API Integration
API Creation
Logging
Monitoring
Web Analytics
Web Application Security
Best Python Resources
Development Environments
About the Author
Change Log
Future Directions