Cascading Style Sheets (CSS)
Cascading Style Sheet(CSS)は、Webブラウザに表示されたHTMLコンテンツをどのように表示するか、どのように配置するかを定義したルールを含んだファイルです。
なぜCSSが必要?
CSSはページのコンテンツを記述しているHTMLとは別に、ページをどのように表示するかを定義することができます。コンテンツと、その見せ方の定義を分離できるということは重要です。複数ページに対してCSSを再利用することができるからです。また、HTMLに直接CSSを埋め込まずに、CSSファイルとして独立させることで、プロジェクトの規模が大きくなった時にメンテナンスしやすくなるという利点もあります。
WebサーバでCSSを扱うには?
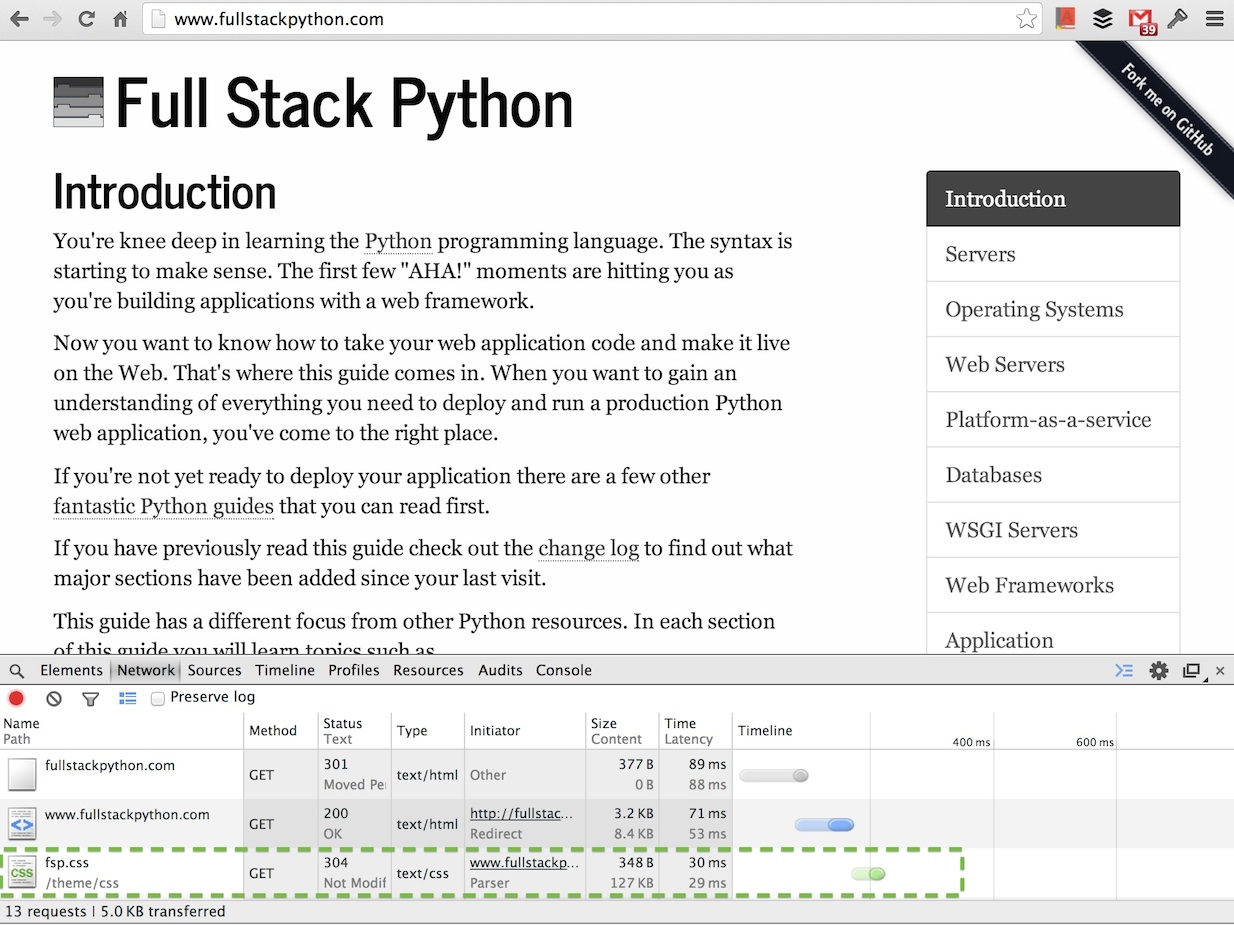
Webサーバによって配信されるHTMLファイルには、コンテンツを表示するために必要なCSSファイルへの参照が含まれています。ChromeのWeb Developer Toolsで確認できるように、WebブラウザはHTMLファイルをリクエストした後にCSSファイルをリクエストを行います。

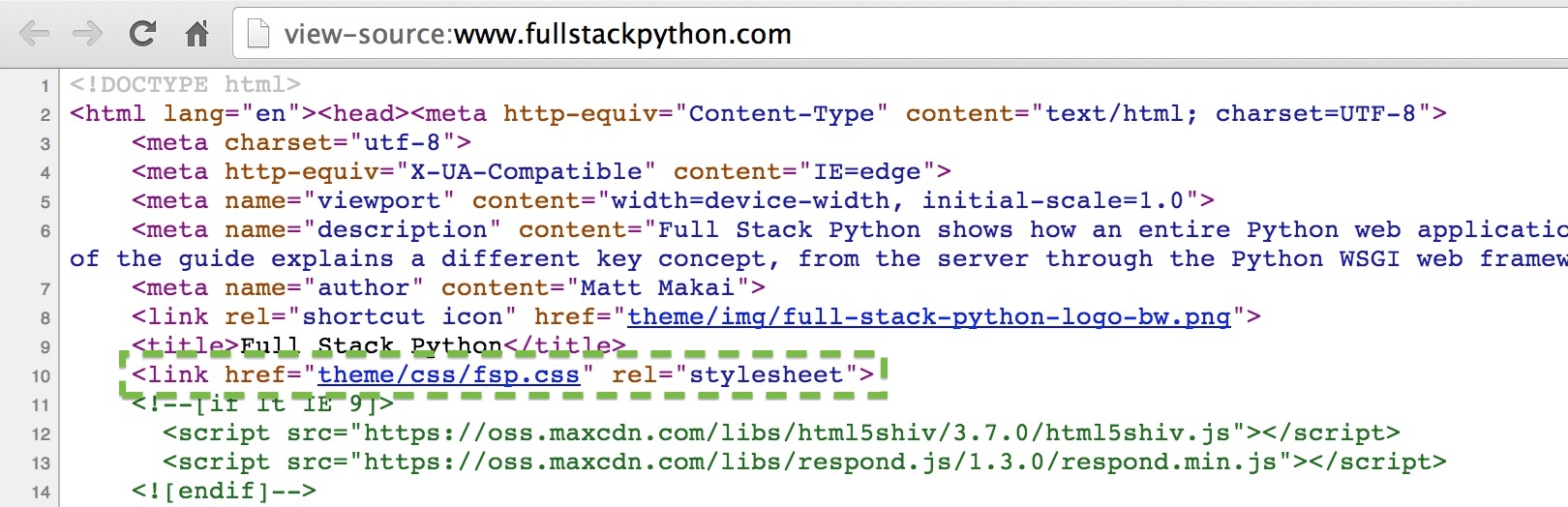
fsp.cssファイルへのリクエストはFull Stack Pythonのページがtheme/css/fsp.cssを参照しているためです。以下のスクリーンショットを見てください。

CSSプリプロセッサ
CSSプリプロセッサはCSSに変換される言語です。CSSプリプロセッサは変数、ミックスイン、コードの重複を減らすための関数と言った機能をCSSに追加しています。CSSプリプロセッサで利用できる文法を使うことで、デザイナーが基本的なプログラミングの構造でメンテナンス性の高いフロントエンドのコードを書くことができるようになります。
- Sassは、現時点で最も人気のあるプリプロセッサです。Sassは、CSSプリプロセッサの中でも最も強力な機能を持っていると言われています。
- LESSはSassに迫る人気があり、Bootstrap Frameworkで利用されていることから、人気が出始めています。
- Stylusも有名なCSSプリプロセッサです。
CSSプリプロセッサを学ぶためのリソース
HTMLとCSSについての応用的なガイドでpreprocessorsに関する詳しい章があります。
- Sass vs LESSでは、どちらのフレームワークを使うべきかを考察しています。また、この記事へのコメントを読むことで、より深い理解を得ることができます。
- How to choose the right CSS preprocessorではSass、LESS、Stylusの比較を行っています。
- Musings on CSS preprocessorsはチーム開発でのCSSプリプロセッサの使い方と、便利なツールを紹介しています。
CSSフレームワーク
CSSフレームワークはWebアプリケーションのデザインに構造と基本スタイルを提供しているものです。
CSSを学ぶためのリソース
- Frontend Development BookmarksはCSSとJavaScriptを学ぶための、最も価値のあるリソースの一つです。
- Mozilla Developer Network's CSS pageには、CSSを学ぶためのリソース集、チュートリアル、デモが紹介されています。
-
CSS Positioning 101は、CSSを使って要素の配置を正しく行う方法を学ぶことができます。
- Learn CSS layoutはCSSのレイアウトに関して、トピック毎に学ぶことができます。
- Google's Web Fundamentals classでは、レスポンシブデザインとWebサイトのパフォーマンスについて解説しています。
- Tailoring CSS for performanceは、複雑なCSSがブラウザのレンダリングに与える影響を考えている人が少ないということを指摘している興味深い記事です。
- Can I Use...は、特定のCSSの機能がどのブラウザのバージョンに対応しているかをまとめています。
CSSを学ぶためのチェックリスト
基本的な要素を含んだ簡単なHTMLを作りましょう。python -m SimpleHTTPServerコマンドを使って、サーバを起動し、HTMLを配信します。HTMLの<head>セクションに<style></style></style>を用意し、HTML内の要素に対して色々なスタイルを適用してみましょう。
BootstrapやFoundationのようなフロントエンドのフレームワークを調べて、実際に使ってみましょう。
フレームワークのグリッドシステム、スタイルオプション、カスタマイズ方法について学び、実際に使えるようになりましょう。
あなたのWebアプリケーションにCSSフレームワークを導入し、より良いデザインにしていきましょう。
アプリケーションのスタイルを作ったら、次に何をしますか?
Cascading Style Sheets
There's a work-in-progress 現在、作成中のsubjects map (.pdf)は、目次に加え各章を視覚化したものです。
より詳細なチュートリアルが必要ですか? サインアップしてアップデートをメールで受け取ることができます。
このサイトはMatt Makaiにより、 コミュニティからプルリクエストによる協力を得て作成されています。GitHubで Mattをフォローすれば、日々の更新を見ることができます。